Shop redesign for Super Spy School
For my internship project, I had to design a new version of the shop screens, because many customers drop out during the purchasing process. A possible solution for this was to redesign and expand these screens.
My goals:
My goal as a designer in this project was to create a new design for the shop screens that is scalable and meets the needs of the supervisors, so that the design will remain usable in the future.
The Proces:
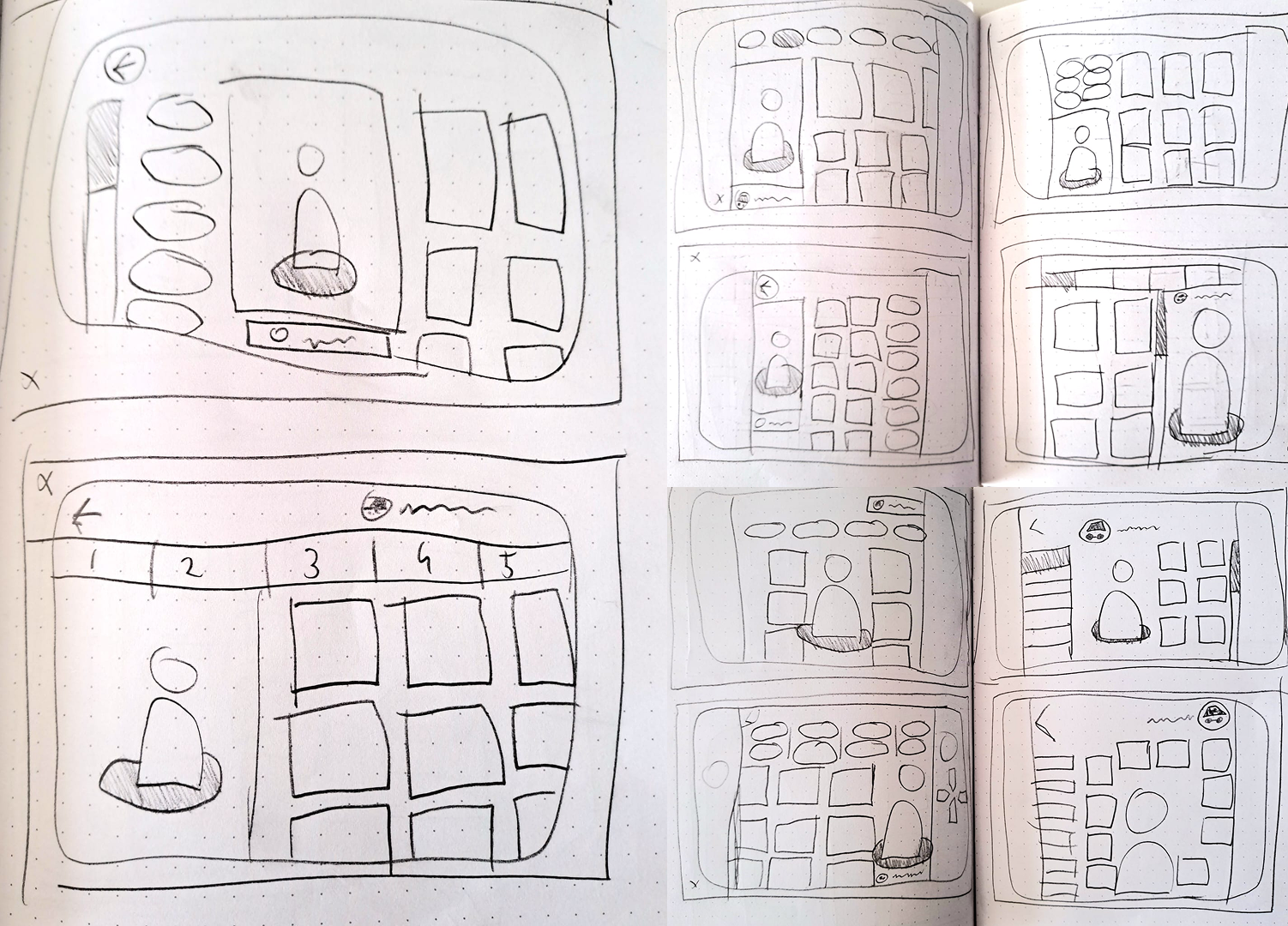
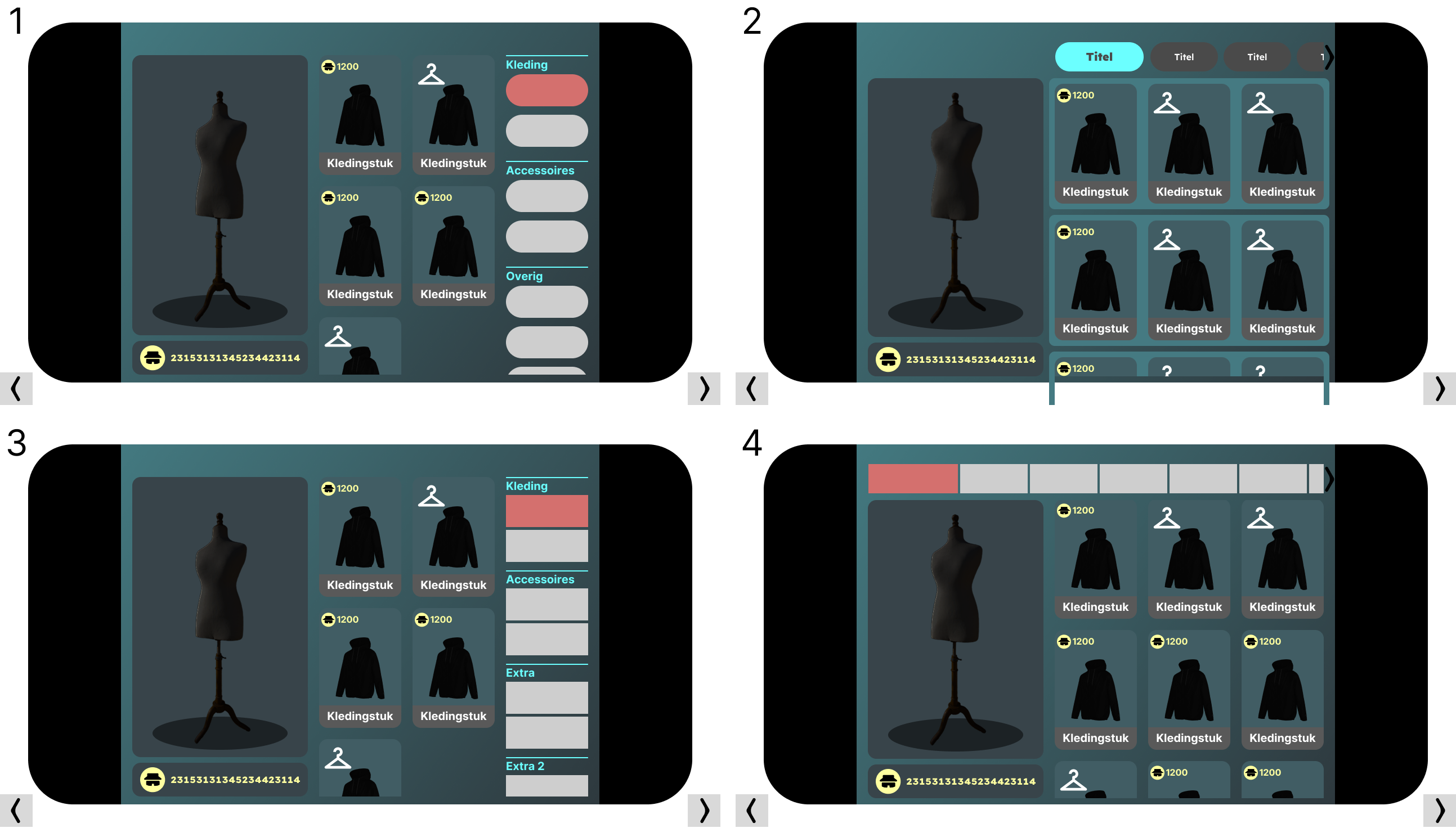
Designing a scalable design was quite challenging, because I had to regularly check whether the design met the project requirements. I started by making several sketches on paper. From these sketches, I selected the most promising ideas, which I then further developed in Figma. After creating several prototypes, we concluded together that one design clearly worked better than the rest. I further developed this prototype into a clickable, interactive prototype. It became a working prototype because it was easier for the supervisors to understand, and also because the designers working in Unity could easily adopt it by simply looking at my prototype.
The prototype also made it easier to gather targeted feedback, as stakeholders could directly interact with the flow. This helped us quickly spot usability issues and refine the user experience. In addition, having a functional design improved communication between team members. Everyone had a clear visual reference, which streamlined the handoff to development.
The end result of the project is a scalable and clickable prototype in Figma of the revamped shop screens. This prototype meets the requirements of the supervisors and can be used immediately by developers who implement it in Unity. Tests and feedback sessions showed that the chosen design is more user-friendly and better responds to the goal of keeping players engaged in the game for longer.